설.현.아빠
android:textAppearance 사용하기 본문
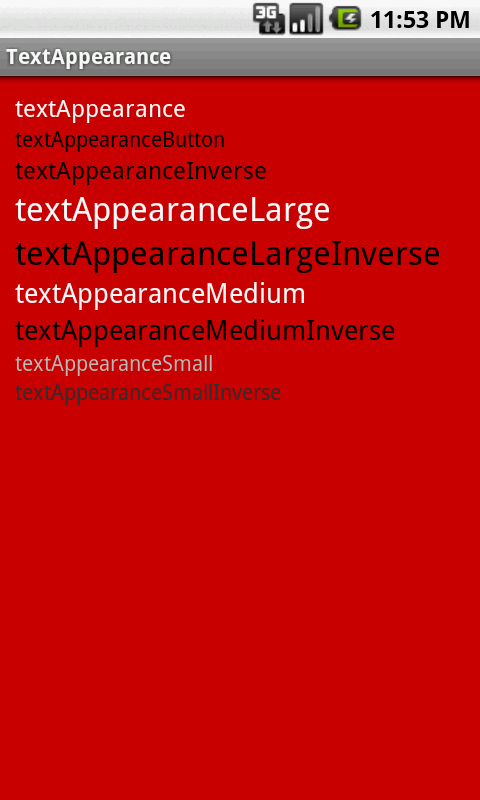
가끔 귀찮다면 이렇게! [Intro] TextView를... 즉 글씨를 다루다 보면 폰트 설정 하는게 여간 귀찮은게 아닙니다. 14dip가 화면상에서 얼마나 큰지는 직접 찍어봐야 아는것이죠... 그냥 단순히 큰 글씨! 작은 글씨!를 보여주고 싶다~라고 할 때 이 방법을 사용해 보시죠! [R.attr?] 이 녀석은 참 흥미로운 녀석입니다. 제가 다 뜯어 보진 않았지만... 뭔가 복잡한 속성 세팅을 한방에 해결해 주는 녀석이죠. 꼭 TextView에만 쓰이는건 아닙니다. ProgressBar를 만들 때도 쓰이더군요... (사실 ProgressBar의 노란 그래디언트 부분은 이미지가 아니라 GradientDrawable에 R.attr의 값중 하나를 세팅한겁니다! 놀라워라...) [R.attr.textAppearance Family] 그렇습니다... 그냥 쓰면 되는겁니다. http://developer.android.com/reference/android/R.attr.html 위의 주소에서 좀 더 자세한 내용을 볼 수 있습니다. 그냥 변수 이름만 봐도 뭐하는지 딱 감이 잡힙니다. 그래서 한 번 직접 찍어 봤습니다! Inverse 계열은 검은색 글씨라 배경을 빨갛게 칠해 봤습니다. SearchResult 계열은 Level 5이고 나머지는 Level 1인데, API설치 해 놓은게 Level 4 인지라 테스트는... 여튼! 뭐 그냥 이것만 보면 더 설명 할 게 없군요~ [Usage] 그럼 어떻게 사용하느냐! 아주 간단합니다. TextView에 이런 Attribute 하나 넣어주면 됩니다. 참 쉽죠? 폰트 설정하기 귀찮다면 이렇게... 
textAppearance
textAppearanceButton
textAppearanceInverse
textAppearanceLarge
textAppearanceLargeInverse
textAppearanceMedium
textAppearanceMediumInverse
textAppearanceSearchResultSubtitle (API Level : 5)
textAppearanceSearchResultTitle (API Level : 5)
textAppearanceSmall
textAppearanceSmallInverse
android:textAppearance="?android:attr/textAppearanceSmall"
'안드로이드 > String' 카테고리의 다른 글
| CharSequence Interface의 이해. (0) | 2011.02.11 |
|---|---|
| 자바코드에서 String.xml의 String값 가져다 쓰기. (0) | 2011.02.11 |
| ClipboardManager 를 이용한 copy & paste (0) | 2011.02.11 |
| [autoLink] TextView를 이용하여 자동 링크 생성하기. (0) | 2011.02.11 |
| 문자열을 Resource ID로 사용하는 방법 (0) | 2011.02.11 |
